
Honey ·
New App Strategy
This project focuses on proposing a new strategy and design
concept to find product market fit for the Honey mobile app.
Overview
Team:
2 Product Managers, 1 User Researcher, 3 Product Designers, and 4 Engineers
Stakeholders:
Mobile Product Lead, Head of Product, Head of Design, 3 Product Managers
Responsibilities:
Strategy, concept design, ideation facilitation, prototype design, prototype moderation, and information architecture
What are the goal?
Pitch strategy and prototype to get buy in from leadership
Create a concepts and user test them
Nail down the information architecture
Why a new strategy?
We are unable to personalize experience due to inconsistent user data
We don’t have a reason for merchants to provide product data
The experience does not degrade gracefully
Non-purchasers do not have a clear mental model how the app is intended to be used
There is confusion whether the app was for general purpose or deal-oriented shopping
Users assumed content would be personalized, but most of it felt random
According to segmentation survey (n=733) and a diary study (n=20)
The Prototype
Creating the prototype
I took the data we had and came up with a hypothesis and then designed a concept to illustrate how we could personalize the app and surface deals and curated, relevant content.
-
Users who followed stores were twice as likely to be retained over a 60 day period
Users who followed 3+ stores revisited the app 4x more than users who followed 0 stores
-
Getting users to follow more stores would:
Get user’s explicit preferences to personalize their experience and surface relevant deals
Large numbers of users following a store could provide incentive for merchants to share data
Create an experience that could scale to countries without products
Results
We pitched to leadership and got buy-in. We decided to narrow our focus and scope
-
· Including more relevant deal details
· Prioritize what users seek in ideal deal seeking apps while leveraging Honey’s strengths
· Build trust with users early by showing how they can save with us
-
Ideate and test two areas:
· Onboarding
· Shopping IA
Onboarding
Experience
Team Ideation
I ran an ideation session with designers, PMs, and engineers.
-
I ensured designers and engineers had the strategy and research context to the project’s focus: onboarding and shopping IA.
-
Each member came up with a tangentially related product to review for inspiring solutions.
-
We did 8 quick sketches, 1 minute each to get ideas out as quick as possible.
-
We then focused on 1 idea from the crazy 8s and drew the solution in more detail.
Concepts & Testing
I designed two prototypes and put together a card sort to put in front of customers. I took the learnings from the initial test and did a second round of prototype testing with customers.
-
Round 1 – 10 users (5 Honey, 5 Non-honey)
45 min interviews where users completed an open card sort, explored and shared feedback on the prototypes
Round 2 – 6 users (4 Honey, 2 Non-honey)
45 min interviews where users explored and shared feedback on the prototypes
-
· How does the content & IA map to user's mental model of stores, products & categories?
· Do our users understand how onboarding impacts their first visit?
· What "savings" experience do users find the most compelling?
Testing Round 1
45 min interviews: open card sort · prototypes to test personalization via onboarding
10 users (5 Honey, 5 Non-honey)
-
· Users mental model for app content fell into 3 buckets — personalized to me, general trendy and other/profile related activity
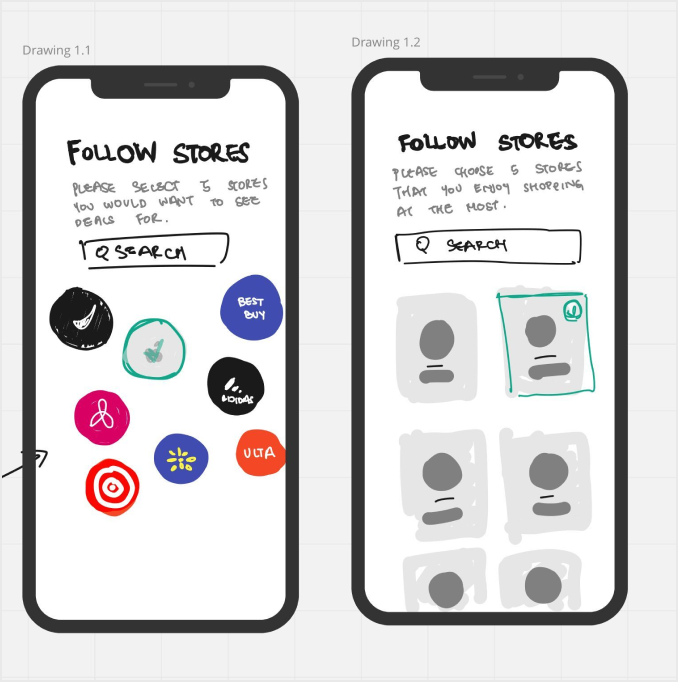
· Users found the following categories and stores easy to understand (but felt that stores should have come before categories)
· Users struggled to understand why they were being asked to save products during onboarding
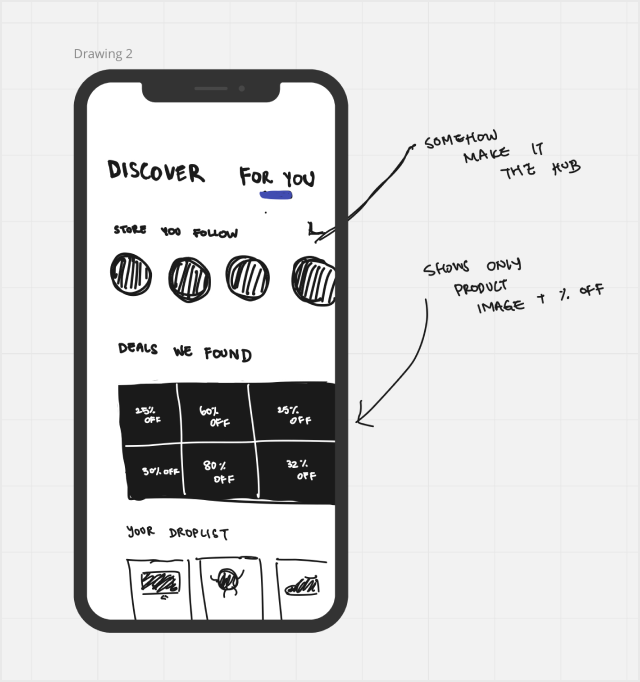
· Users liked seeing coupons on home, but they felt the content presented lacked relevancy and didn’t match Honey’s value prop.
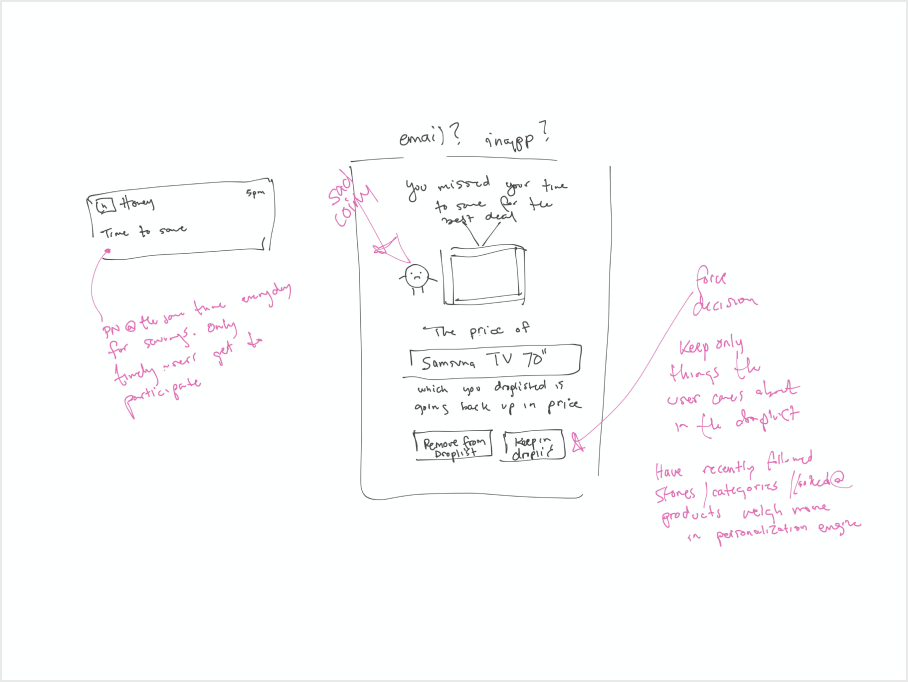
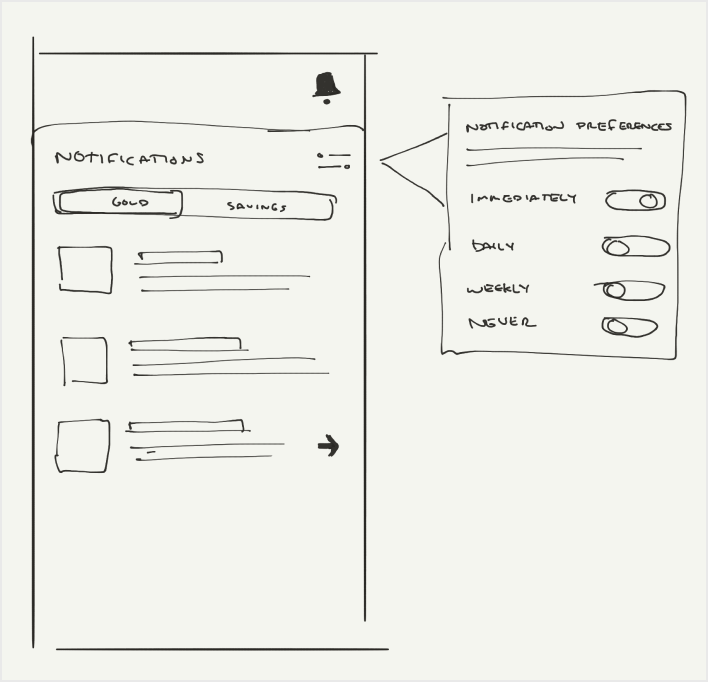
· Users were open to notifications, but wanted them to be used to communicate time sensitive or urgent information.
-
· Map the app structure to user mental model
· Make the connection between onboarding and the home page clearer
· Attempt to make product saving more appealing & relevant to users
· Reduce content on the home page and lead with Honey’s value props
Testing Round 2
45 min interviews: prototypes to test personalization via onboarding
6 users (4 Honey, 2 Non-honey)
-
· Users continued to find following categories and stores pages easy to understand
· While users seemed to find the product pages to be more engaging, they didn’t understand why they were seeing the products shown
Next Steps
45 min interviews: prototypes to test personalization via onboarding
6 users (4 Honey, 2 Non-honey)
-
Following stores and categories is clearly comprehended by users. The premise of it being a way to collect preferences is validated.
-
We got some positive signals on leveraging Honey’s value props. However, we have work to do on content structure and IA to help users understand the modules they’re seeing and map it to their own mental models.
Shopping
Information Architecture
Survey & Card Sort
I ran an ideation session with designers, PMs, and engineers.
Sitemap Sketches & Wireframes
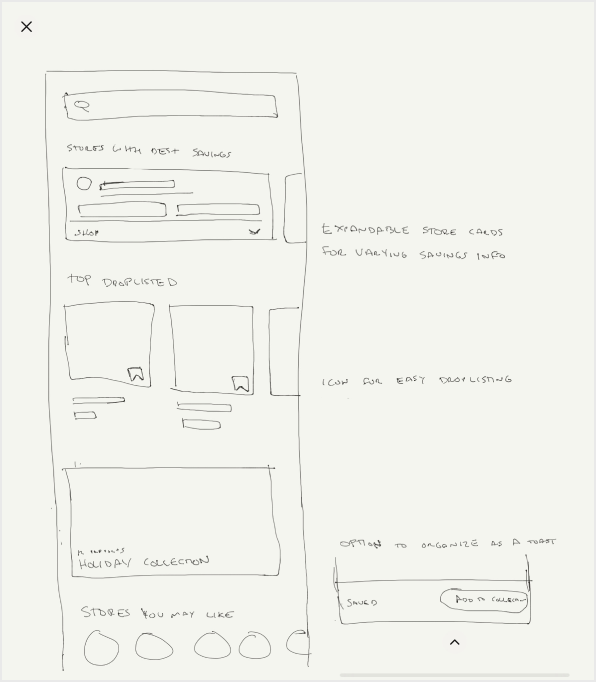
I began building sitemaps based on the direction identified for onboarding and the findings around users mental models and preferences.
There were key things the sitemap had to incorporate:
· A personalized section that echoes user followed store and categories
· A place to browse non-explicitly personalized or promoted content
· Loyalty program, droplisted items, search, account details, and settings
· Stores, categories, and collections
-
Survey — 696 respondents (342 active deal seekers / 354 non-active deal seekers)
Card Sort Interview — 6 users (Honey users and active deal seekers)
-
· See if there is any difference in what active deal seekers value vs. non-active deal seekers
· Confirm user information needs (from the survey with the card sort) and better understand how the information is used in their everyday shopping & deal seeking lives.
• Get signal on the role of time (ephemeral vs evergreen) within the context of those informational needs.
-
Finding #1
Users ranked stores as the top source to drive deals they saw.Finding #2
Familiarity and trust were users main motivation for choosing stores.
Finding #3
Coupons at stores users care about topped the list of things users care most about, followed by active deals on items users saved.
Finding #4
Comparing active deal seekers vs non-active deal seekers, coupons at stores you care about & active deals on items you've saved top the list.
-
Finding #1
Across different types of shoppers, "products you have saved" and "active deals on saved products" was a consistent need.
Finding #2
Some types of shoppers had a clear lens (category or search) through which they viewed their shopping experience and saw those needs as table stakes in a prospective app.
Finding #3
Following previous research, users felt notifications were needed to communicate information in time sensitive cases.
Finding #4
While there wasn’t consensus on the favored “best of” section, users clearly found these sections to be appealing and sub-consciously impactful on decision-making.
-
· Users mental model for app content fell into 3 buckets — personalized to me, general trendy and other/profile related activity
· Users found the following categories and stores easy to understand (but felt that stores should have come before categories)
· Users struggled to understand why they were being asked to save products during onboarding
· Users liked seeing coupons on home, but they felt the content presented lacked relevancy and didn’t match Honey’s value prop.
· Users were open to notifications, but wanted them to be used to communicate time sensitive or urgent information.
-
· Map the app structure to user mental model
· Make the connection between onboarding and the home page clearer
· Attempt to make product saving more appealing & relevant to users
· Reduce content on the home page and lead with Honey’s value props
Results
Leadership Buy-In
Leadership agreed with our strategy and proposal to personalize the app, tie in merchants more (which directly impacts revenue), and create an experience that can work in both domestic and international markets.
Onboarding Concept
Following stores and categories is clearly comprehended by users. The premise of it being a way to collect preferences is validated.
Information Architecture
We got some positive signals on leveraging Honey’s value props. However, we have work to do on content structure and IA to help users understand the modules they’re seeing and map it to their own mental models.
Next Steps
The next steps is to have each pod take on the onboarding and IA work streams while I ensure the projects and experiences move in lockstep because they are highly dependent upon one another.